ایجاد زمینه دلخواه وردپرس توسط افزونه Advanced Custom Fields
ایجاد زمینه دلخواه وردپرس توسط افزونه Advanced Custom Fields

با افزونه advanced custom fields به راحتی می تونید زمینه های دلخواهتون رو مدیریت کنید .
روش کار با این افزونه هم بسیار راحت است ، برای مراحل ایجاد زمینه های دلخواه مورد نیازتون با ما همراه باشید :
۱ – ابتدا افزونه Advanced Custom Fields را از مخزن وردپرس دانلود کنید و روی سایتتون نصب کنید.
۲ – پس از اینکه نصب شد در منوی کناری بخشی به نام زمینه های دلخواه اضافه میشه :
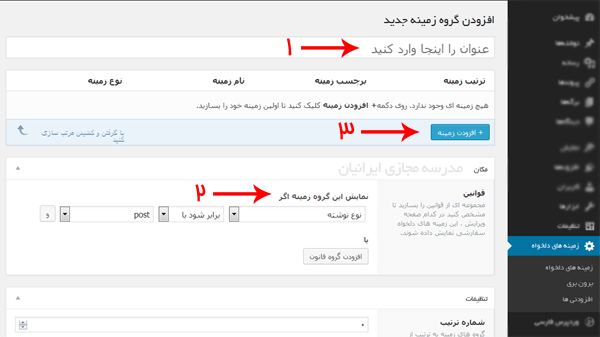
حالا روی گزینه ی زمینه های دلخواه کلیک کنید. در صفحه ی جدید دکمه ی افزودن رو کلیک کنید:

وارد صفحه ی تعریف زمینه های دلخواه میشید:

۱- عنوان گروه زمینه های دلخواه رو وارد کنید . (شما میتونید چند گروه زمینه دلخواه ایجاد کنید ، هر گروه در یک کادر و متاباکس مجزا نمایش داده میشه که این مقدار عنوان متاباکس رو مشخص میکنه)
۲- در این قسمت مشخص می کنید که این زمینه های دلخواه برای چه بخشی در نظر گرفته بشه. معمولا برای پست ها زمینه های دلخواه تعریف می کنیم پس ” نوع نوشته ” و ” post ” رو انتخاب می کنیم.
نکته : اگر بخوایم برای دسته بندی های مختلف زمینه دلخواه های مختلف تعریف کنیم ، برای هر دسته بندی یک گروه زمینه دلخواه تعریف می کنید و در قسمت مکان ، گروه در حال ایجاد رو برای دسته بندی مورد نظرتون قرار میدید، مثلا بجای ” نوع نوشته ” گزینه ی ” دسته بندی ” رو انتخاب می کنید و بجای ” post ” ، ” دسته بندی ” مورد نظرتون رو انتخاب می کنید، برای اضافه کردن یه دسته بندی دیگه دکمه ” افزودن گروه قانون ” رو کلیک می کنید. اینطوری می تونید برای دسته بندی های مختلف زمینه دلخواه های متفاوت تعریف کنید.
مثلا برای دسته بندی نرم افزار یک گروه زمینه دلخواه ، برای دسته بندی های اخبار و مقالات یک گروه دیگه در نظر بگیرید .
۳ – حالا با زدن دکمه ی افزودن زمینه میتونید به هر تعداد که دلتون میخواد زمینه تعریف کنید. جالب اینجاست که فرمت های مختلفی رو میتونید تعریف کنید. مثلا فیلد متنی باشه ، فیلد تصویر باشه و یا … .

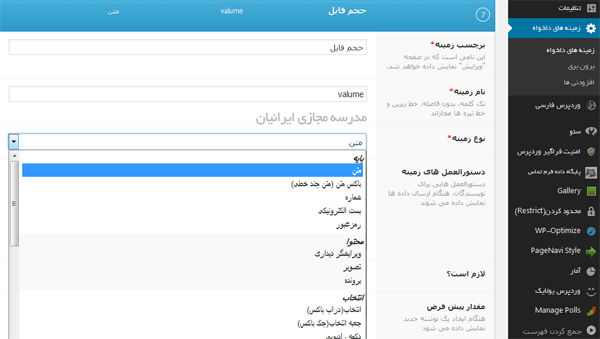
در ” برچسب زمینه ” ، نام زمینه دلخواهتون که نویسنده هنگام ارسال مطلب در قسمت زمینه های دلخواه میبینه ، وارد می کنید.
در ” نام زمینه ” عنوان زمینه دلخواه رو وارد می کنید. نامی که برای تعریف در قالب ازش استفاده می کنید. مثلا در مثالی که در تصویر میبینید ما عنوان رو valume قرار دادیم حالا برای فراخوانی و نمایش مقدار این زمینه دلخواه باید از کد زیر استفاده کنیم:
در صفحه single و حلقه ی نمایش محتوا در جای مناسب کد زیر رو قرار بدید :
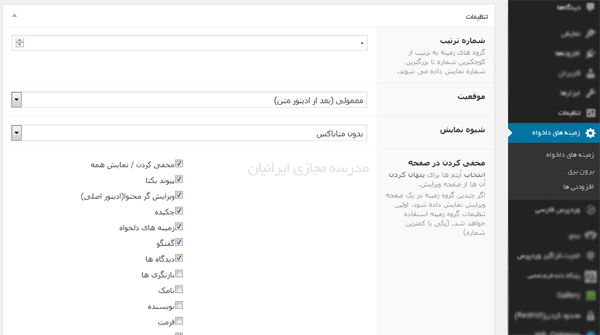
در بخش بعد موقعیت قرارگیری این زمینه های دلخواه در صفحه ی ارسال مطلب رو مشخص می کنید و اینکه شیوه ی نمایش به چه صورت باشه ، اگر ” استاندارد با متاباکس ” رو انتخاب کنید خیلی شیک براتون زمینه های دلخواه رو داخل یه کادر و متاباکس نمایش میده.

در انتها دکمه ی انتشار رو بزنید تا زمینه های دلخواهی که تعریف کردید ایجاد بشه.

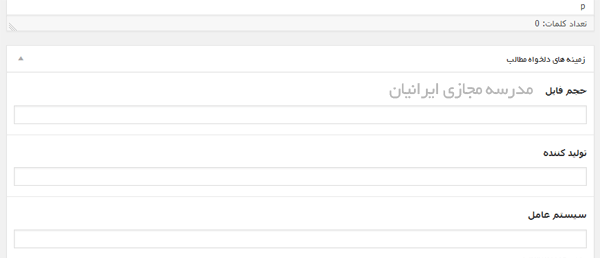
به صفحه ارسال مطلب برید ، در موقعیتی که تعیین کردید متاباکس زمینه های دلخواه رو میبینید که فقط لازمه مقدار مورد نظر رو وارد نمایید.
در صورتی که هنوز زمینه های دلخواه رو مشاهده نمیکنید، یک مرتبه از مدیریت خارج شید و مجدد لاگین کنید.

خوب دوستان امیدوارم که این آموزش براتون مفید بوده باشه.
- آخرین بروزرسانی مطلب : ۱۹ مرداد ۱۳۹۸
- منبع مطلب : فری اسکریپت
مطالب پیشنهادی
- قالب جدید سایت فیری دانلود برای وردپرس
- قالب میهن اسکای برای وردپرس
- دانلود قالب کامل سایت برگ گراف با سئو ۱۰۰% برای وردپرس
- قالب سایت فامو برای وردپرس
- قالب جدید سایت ایران فیلم برای وردپرس
- دانلود قالب حرفه ای نجومی برای وردپرس
- قالب جدید سایت آبی گرافیک برای وردپرس
- قالب زیبای mio برای وردپرس
- قالب زیبای Axis برای وردپرس
- قالب سایت بلاگ ریز برای وردپرس
- قالب انگلیسی وردپرس Kratalistic طراحی شده توسط ThemeForest
- قالب فارسی وردپرس SimplyBiz